
Все Web-страницы Интернета имеют одну общую черту — они созданы с помощью средств языка HTML.
HTML — не обычный язык программирования, хотя процесс создания Web-страницы очень близок к процессу программирования. HTML — это язык разметки гипертекста. Он определяет правила, согласно которым обычный текст представляется в виде Web-страниц
Несмотря на то, что Web-страницы появляются на экране компьютера в отформатированном виде, язык HTML не предназначен для форматирования документов, поскольку жесткое задание оформления и точное позиционирование элементов текста на странице приводит к ограничениям, недопустимым в Интернете.
Так, например, когда мы форматируем текст с помощью текстового процессора Word, мы однозначно определяем, как должен выглядеть этот текст при печати на совершенно определенном принтере и на бумаге заданного формата. Когда документ размещен в Интернете, невозможно предсказать, какой компьютер будет использован для его просмотра, да и будет ли вообще у этого компьютера монитор.
В связи с необходимостью подготавливать документы для столь разнообразных устройств язык HTML не предназначен для описания формата документа. Он служит для функциональной разметки документа, то есть позволяет определить назначение фрагментов текста.
Например, если в тексте встречается заголовок, то код HTML просто указывает, что соответствующий фрагмент является заголовком. Получив такой код, программа просмотра (браузер) сама «решает», что ей делать с заголовком. Возможно, она отобразит его более крупным шрифтом, а может быть выровняет по центру экрана.
Язык HTML все-таки имеет некоторые команды форматирования, но общий курс на разделение содержания и оформления документа выдерживается четко.
Коды языка HTML, с помощью которых выполняется разметка исходного текста, называются тегами. Тег — это набор символов. Все теги начинаются с символа «меньше» (<) и заканчиваются символом «больше» (>). Пару этих символов иногда называют угловыми скобками. После открывающей угловой скобки идет ключевое слово, определяющее тег.
Каждый тег в языке HTML имеет специальное назначение. Регистр букв в названиях тегов не имеет значения — можно использовать как строчные, так и прописные буквы, хотя общепринято использовать прописные буквы, чтобы теги отличались от обычного текста документа.
Как правило, один тег HTML воздействует только на часть документа, например, на абзац. В таких случаях используют парные теги: открывающий и закрывающий. Открывающий тег создает эффект, а закрывающий — прекращает его действие. Закрывающие теги начинаются с символа косой черты (/).
Некоторые теги дают разовый эффект в месте своего появления. В этом случае необходимости в закрывающем теге нет, и он не употребляется.
Если по ошибке в теге указано ключевое слово, отсутствующее в языке HTML, то тег игнорируется целиком.
При отображении документа в браузере сами теги не отображаются, но влияют на способ отображения документа.
Открывающие теги часто могут содержать атрибуты, влияющие на эффект, создаваемый тегом. Атрибуты — это дополнительные ключевые слова, отделенные от ключевого слова тега и друг от друга пробелами.
Некоторые атрибуты требуют указания значения атрибута. Это значение отделяется от ключевого слова знаком равенства (=). Значение атрибута должно заключаться в кавычки, но во многих случаях эти кавычки могут опускаться без какого-либо вреда.
Закрывающие теги никогда не содержат атрибутов.
В языках программирования общепринята возможность использования комментариев — текстовых строк, не являющихся частью программы, а служащих для пояснения. Язык HTML тоже имеет такую возможность.
Комментарии в языке HTML начинаются со специального тега <!-- . Следует обратить внимание на отсутствие закрывающей угловой скобки. Любой текст, идущий за этим тегом, рассматривается как комментарий и не отображается при отображении документа. Заканчивают комментарий символами -->. Комментарий может содержать любые символы, кроме символа «больше» (>), и, таким образом, не может включать в себя теги.
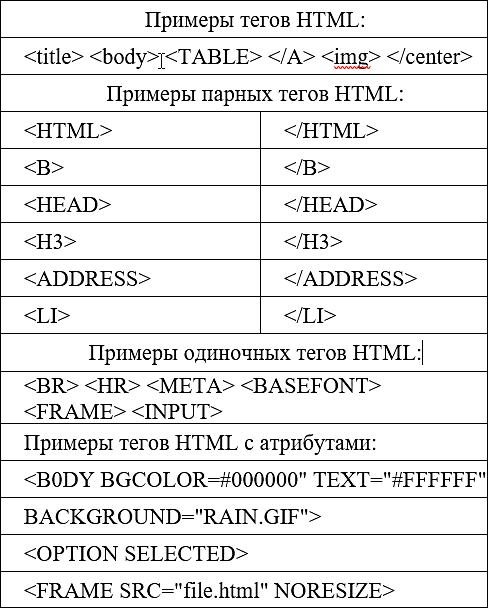
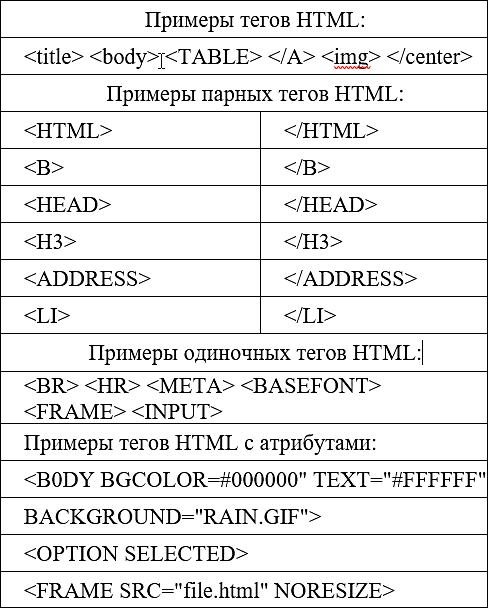
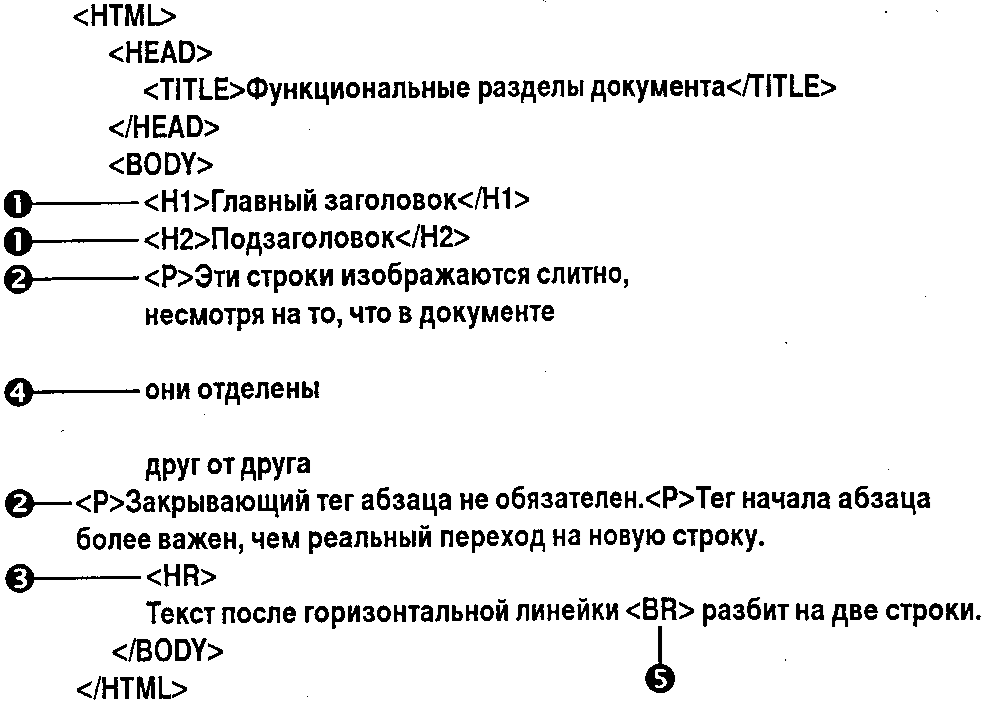
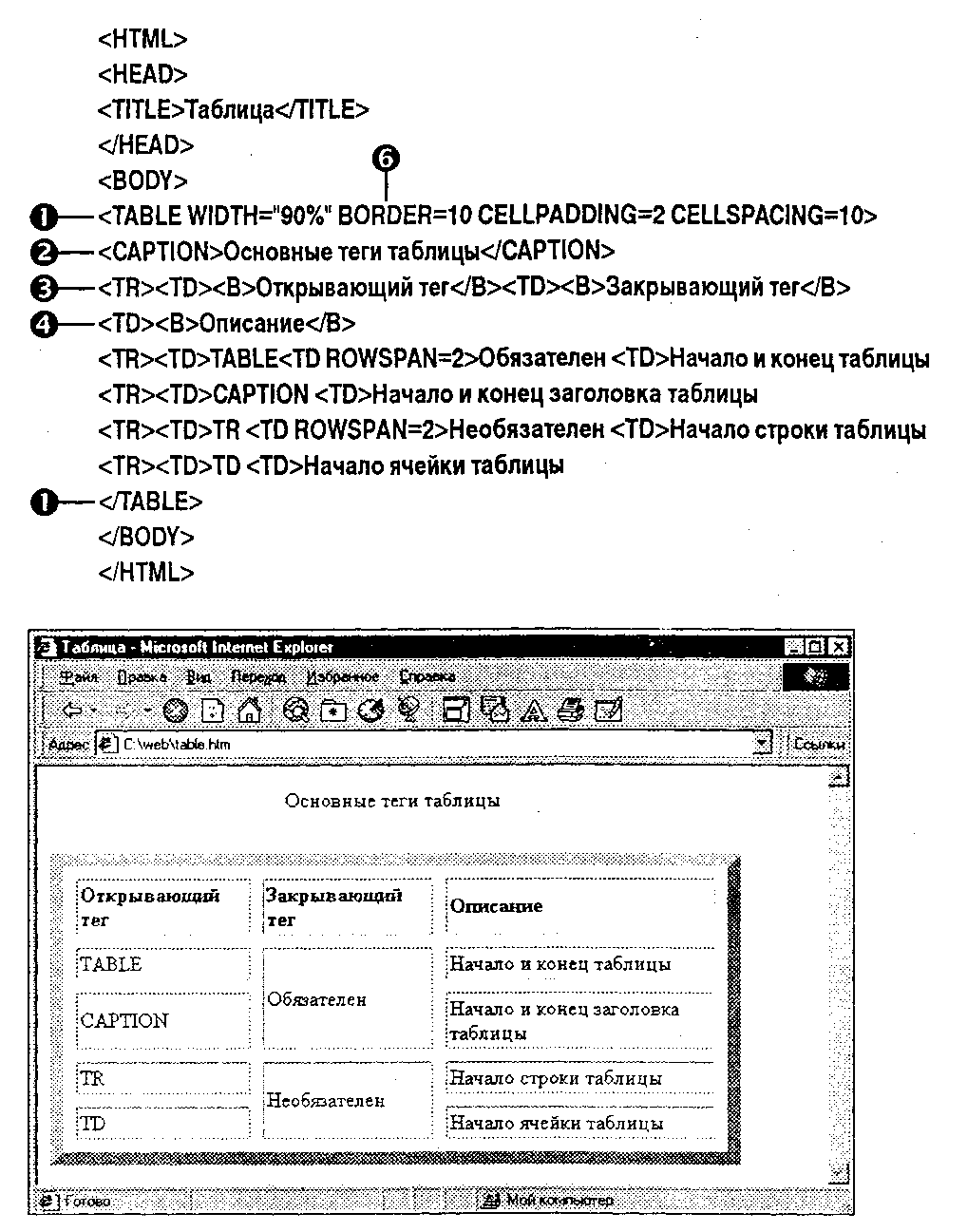
Примеры тегов HTML:

Документ HTML состоит из основного текста документа и тегов разметки,
которые, как мы уже знаем, являются наборами обычных символов. Таким
образом, документ HTML — это, по существу, обычный текстовый файл. Для его
создания можно использовать любой текстовый редактор, хотя бы и тот
простейший редактор Блокнот, который входит в состав Windows.
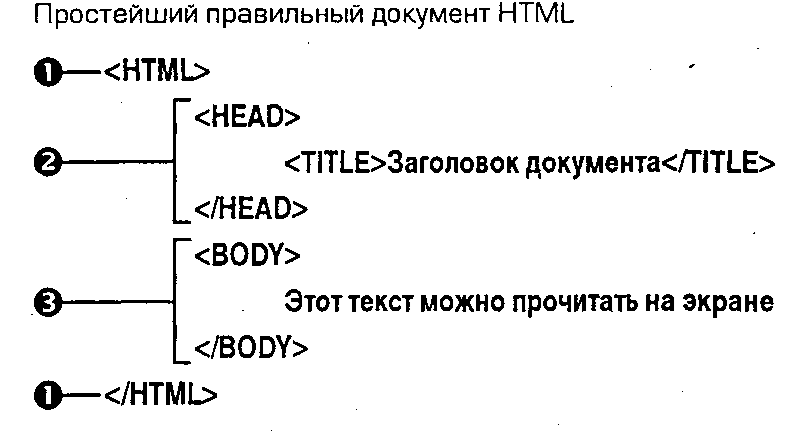
Все документы HTML имеют строго заданную структуру. Документ должен
начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом
</HTML>. Эта пара тегов сообщает браузеру, что перед ним действительно
документ HTML.
Документ HTML состоит из раздела заголовков и тела документа, идущих именно в таком порядке. Раздел заголовков заключен между тегами <HEAD> и </HEAD> и содержит информацию о документе в целом. В частности, этот раздел должен содержать внутри себя теги <TITLE> и </TITLE>, между которыми размещают «официальный» заголовок документа. Большинство браузеров, работающих в системе Windows, используют этот заголовок, чтобы заполнить строку заголовка окна браузера.
Сам текст документа располагается в теле документа. Тело документа
располагается между тегами <BODY> и </BODY>.
Четыре перечисленных парных тега определяют основную структуру документа
HTML. Они встречаются (или их наличие подразумевается) во всех документах
HTML.

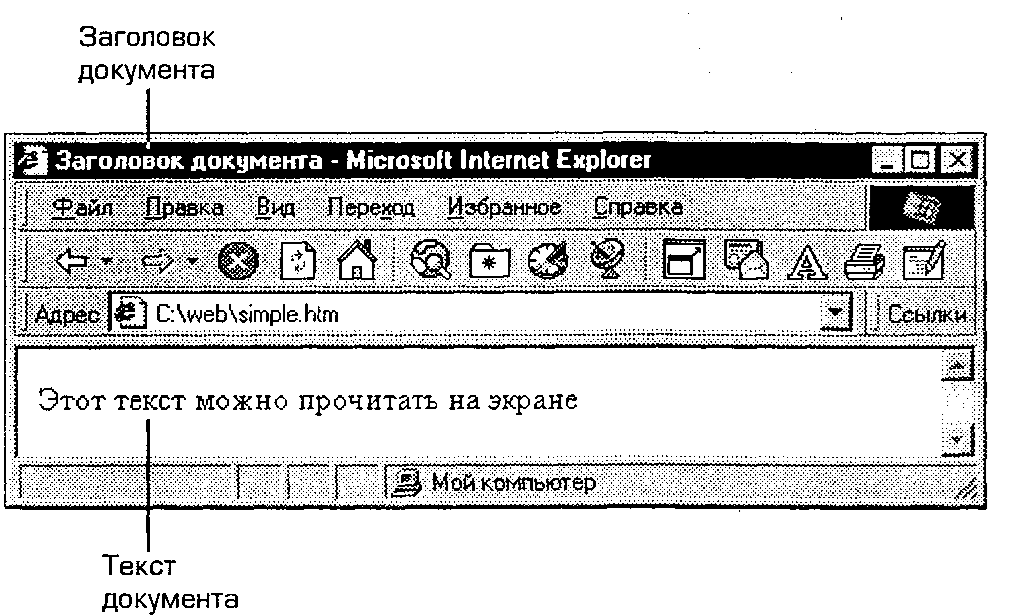
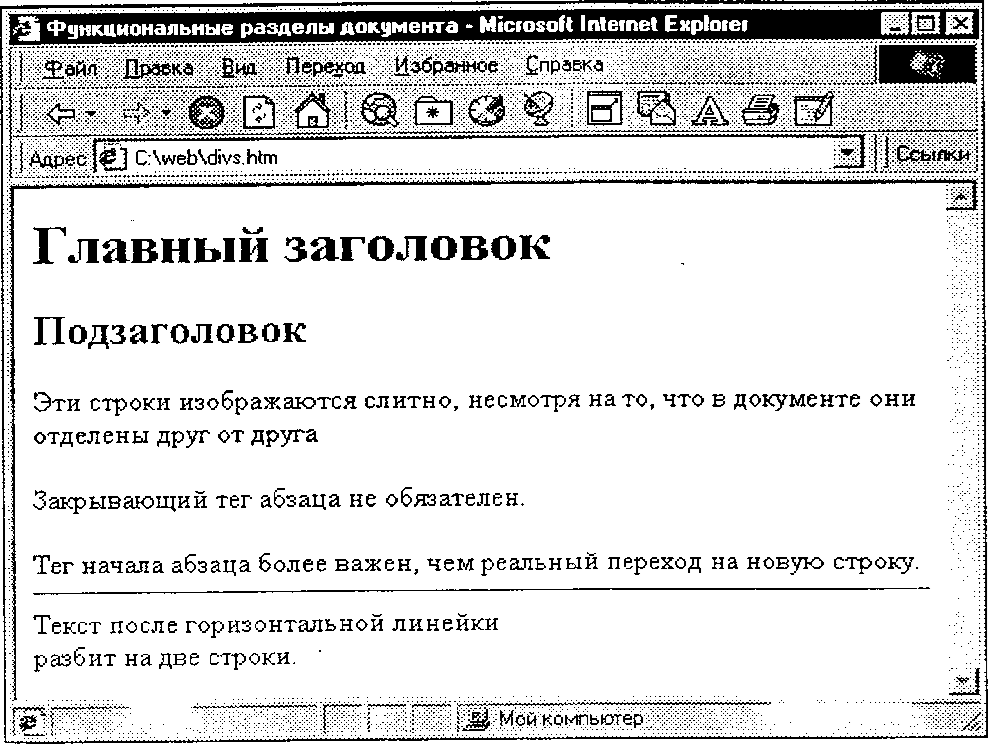
Вот как этот документ выглядит при просмотре с помощью браузера Internet Explorer

Язык HTML предназначен для описания функциональных разделов документа. В большинстве обычных документов основными функциональными разделами являются заголовки и абзацы.
Язык HTML поддерживает шесть уровней внутренних заголовков документа. Они помечаются тегами от <Н1> и </Н1> до <Н6> и </Н6>. Реально на экране компьютера все эти заголовки изображаются шрифтами разного размера (обычно полужирным начертанием).
В соответствии с идеологией HTML текст, который действительно является заголовком, следует пометить с помощью одного из этих тегов. В составе языка имеются теги форматирования, изменяющие размер и начертание шрифта, но пользоваться ими в этом случае не рекомендуется.
Для обозначения обычных абзацев в языке HTML используют тег<Р> (и соответствующий закрывающий тег </Р>). Теги, описывающие обычные абзацы, являются необязательными. Однако при наличии этих тегов браузеры четко отслеживают границы между абзацами.
В языке HTML нет никаких средств для создания абзацного отступа («красной строки»), поэтому для удобочитаемости текста между абзацами браузер обычно вводит пустую строку. Важным средством создания разделителей в тексте являются горизонтальные, полоски-линейки, визуально отделяющие разные части документа друг от друга. Горизонтальная линейка создается тегом <HR>. Это одиночный тег, не имеющий соответствующего закрывающего тега.
При применении этих тегов важно принять во внимание, что все кратные («лишние») пробелы между словами и переходы на новую строку при воспроизведении документа HTML игнорируются.

Если же надо осуществить переход на новую строку без создания абзаца, можно использовать тег <BR>.

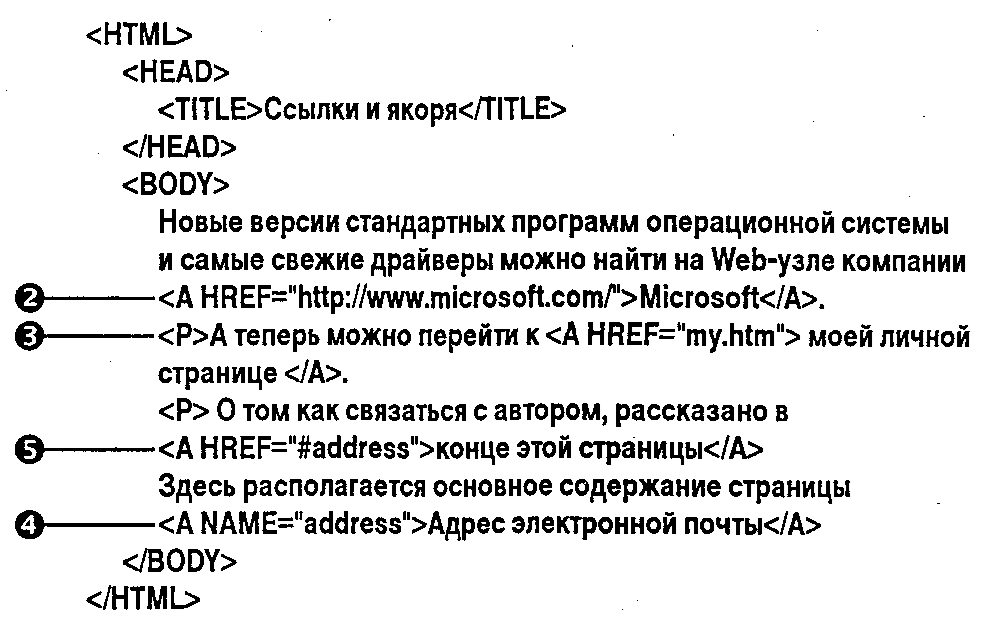
Способность Web-страниц содержать ссылки на другие Web-страницы — одна из наиболее привлекательных особенностей World Wide Web. Создать гипертекстовую ссылку в документе HTML очень просто. Для этого используются теги <А> (и </А>).
При создании гиперссылки обязателен атрибут HREF=. Его значением является адрес URL, на который указывает ссылка. Текст ссылки размещают между тегами <А> и </А>. При отображении документа в броузере текст ссылки обычно подчеркивается и изображается синим цветом. Щелчок на ссылке приводит к переходу по заданному адресу URL.
Гипертекстовые ссылки могут указывать на другую Web-страницу или на любой файл, имеющийся на Web-узле. При щелчке на такой ссылке предоставляется возможность его загрузки или открытия.
Если Web-страница, на которую указывает ссылка, располагается на другом Web-узле, то в качестве значения атрибута HREF= должен использоваться полный адрес URL документа, включая название протокола и адрес Web-узла. Такие ссылки называют внешними.

Если ссылка указывает на другую страницу того же самого Web-узла, то достаточно указать только относительный путь поиска документа. В этом случае создается внутренняя ссылка. Использовать внутренние ссылки удобнее, так как в этом случае при переносе Web-узла целиком на другой сервер, не требуется вносить изменения в отдельные документы.
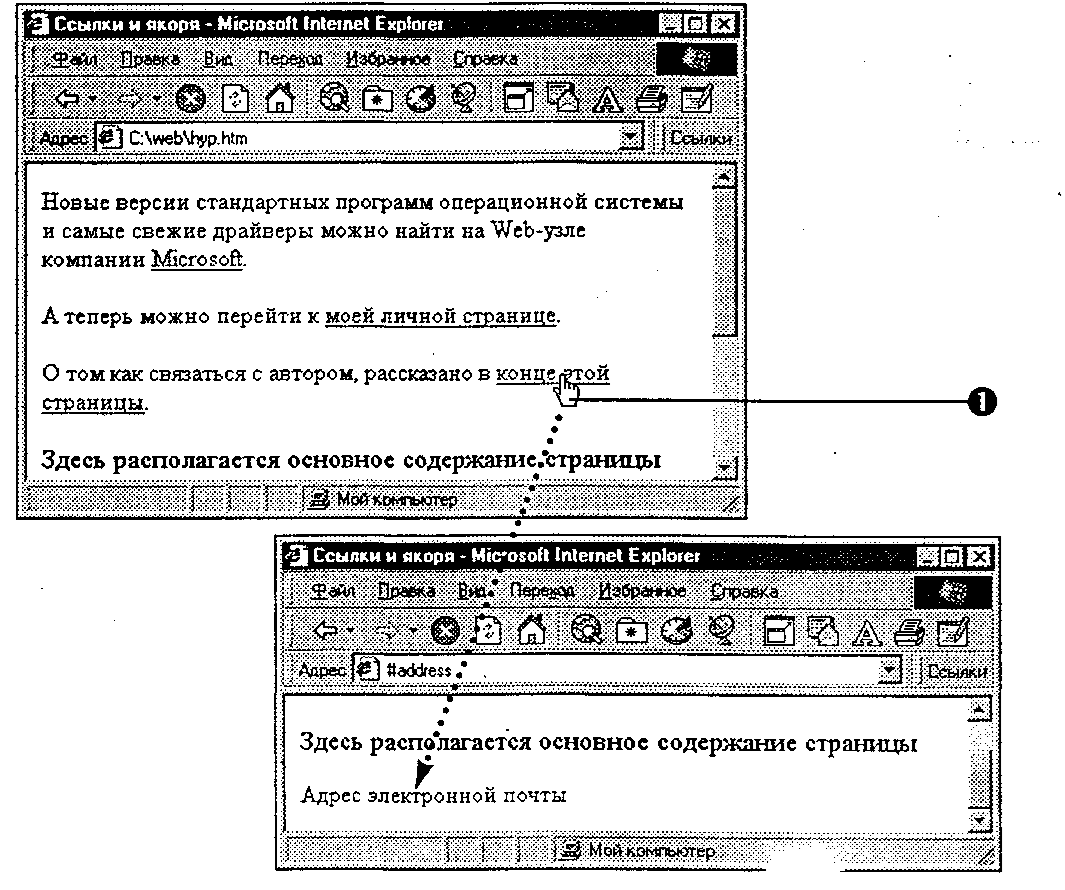
Гипертекстовые ссылки могут указывать на определенное место внутри страницы, если в нужное место предварительно встроить якорь. Якорь также использует теги <А> и </А>, но вместо атрибута HREF= для него обязательным является атрибут NAME=. Значением этого атрибута является имя якоря. Оно может состоять только из латинских букв и цифр и не должно содержать пробелов.
Для ссылки на установленный якорь надо указать имя якоря в конце адреса URL после имени документа, отделив его символом «#».
Иллюстрации играют важнейшую роль в оформлении Web-страниц. Сами рисунки хранятся в отдельных файлах вне документа HTML, но отображаются браузером внутри Web-страницы.
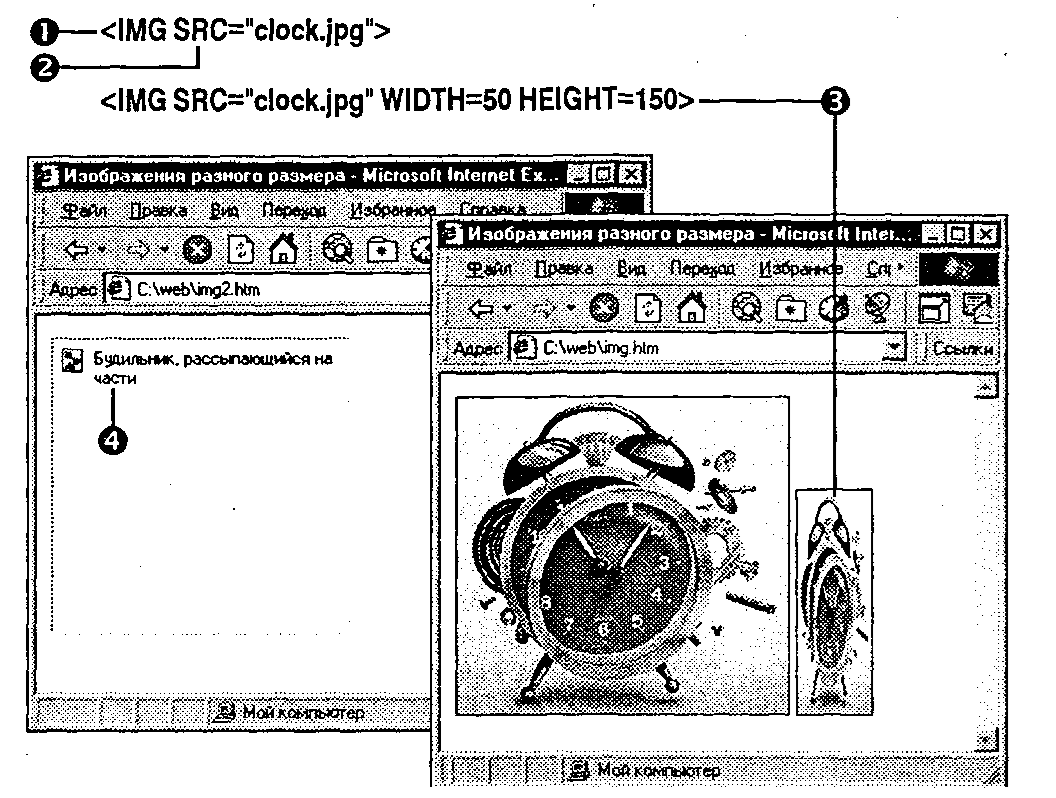
Для размещения рисунков в документе служит одиночный тег <IMG>. Этот тег всегда должен содержать обязательный атрибут SRC=, значение которого составляет адрес URL файла изображения, записанный в абсолютной или относительной форме. При загрузке документа рисунок также загружается и отображается в том месте документа, где расположен тег <IMG>.
Изображение переносится на Web-страницу с сохранением размера. Если при компоновке изображения необходимо его перемасштабировать, нужные размеры рисунка можно задать с помощью атрибутов WIDTH= (ширина) и HEIGHT= (высота). Значения этих атрибутов определяют ширину и высоту изображения на Web-странице в пикселах.

Используя иллюстрации в документах, мы ступаем на зыбкую почву. Во-первых, Web-страница может отображаться браузером, не имеющим средств для показа изображений. Во-вторых, пользователи часто отключают показ рисунков, чтобы ускорить прием документа. И в том и в другом случае желательно дать возможность узнать, что же изображено на картинке, если ее нельзя увидеть. Для этой цели используют альтернативный текст.
Альтернативный текст — это, по сути, более или менее подробное описание изображения. Если броузер не может по той или иной причине показать рисунок, он вместо него выводит этот альтернативный текст. Альтернативный текст задается в теге <IMG> значением специального атрибута ALT=.

Изображение, как и текст, можно использовать в качестве ссылки. Для этого тег <IMG> должен быть помещен между тегами <А> и </А>, определяющими ссылку. Изображение-ссылка отображается в синей рамке. При наведении на такой рисунок указатель принимает ту же форму, что и при наведении на текстовую ссылку. Этим приемом на Web-страницах создают графические кнопки перехода.
Только начиная с версии HTML 4.0 появилась возможность полностью отделить оформление документа от его содержания, но эта концепция пока носит пробный характер и поддерживается не всеми браузерами. По этой причине язык HTML продолжает содержать теги, которые служат исключительно для оформления документа. Возможно, в будущих версиях HTML эти теги будут уже не нужны, но пока пользоваться ими можно.
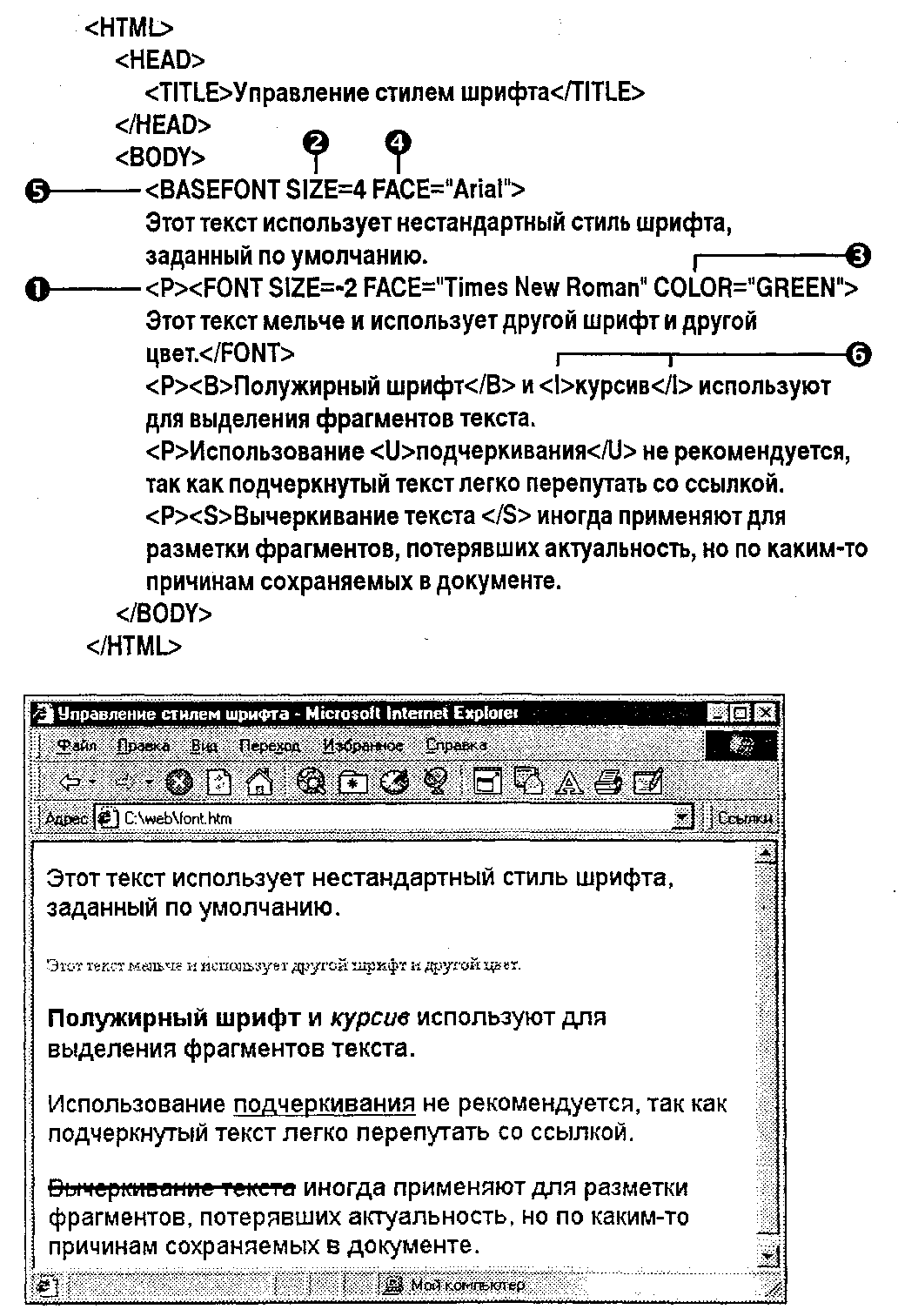
Для задания размера, цвета и начертания шрифта служит тег <F0NT>. Этот парный тег влияет на весь текст, заключенный между открывающим и закрывающим тегами. Тег <F0NT> должен иметь хотя бы один из трех возможных атрибутов: SIZE=; C0L0R=; FACE=.
Атрибут SIZE= задает размер шрифта. Предполагается, что возможны семь заранее заданных размеров шрифта (от 1 до 7). Эти значения не соответствуют каким-либо единицам измерения, но чем больше значение, тем крупнее шрифт. По умолчанию используется значение 3.
Атрибут COLOR= задает цвет шрифта, который может быть задан либо ключевым словом (например, RED — красный), либо шестнадцатеричным значением в системе RGB (например, #FF0000 — это тоже красный).
Атрибут FACE= задает вид шрифта. Значением этого атрибута должно быть название одного из шрифтов, установленных на компьютере. Но для документа, размещенного в Интернете, нельзя предсказать, какие шрифты доступны на компьютере пользователя, поэтому этот атрибут лучше не использовать.
Чтобы задать значения этих параметров для всего документа в целом, используют одиночный тег <BASEF0NT>. Он содержит аналогичные атрибуты и задает значение вида, цвета и размера шрифта, используемое по умолчанию.
Специальная группа тегов служит для изменения начертания шрифта. Теги <В> и </В> делают текст, заключенный между ними, полужирным. Теги <i> и </i> задают курсивное начертание,. <U> и </U> — подчеркивание, a <S> и </S> — вычеркивание текста.
Рассматриваемые здесь теги по своему эффекту напоминают теги, задающие оформление текста. Однако принципиальное различие заключается в том, что эти теги действительно описывают реальные свойства текста. Это означает, что текст может отображаться по-разному в разных броузерах, но какой-то эффект гарантирован даже в том случае, когда по какой-либо причине нет возможности применить шрифтовые эффекты.
Все эти теги парные и воздействуют на текст, который заключен между открывающим и закрывающим тегами. Закрывающий тег обязателен для каждого из открывающих тегов этой группы.
Тег <СIТЕ> указывает, что соответствующий текст является цитатой из другого источника. Такой текст обычно изображается курсивом.

Так как язык HTML был создан людьми, связанными с компьютерами, целая группа тегов предназначена для представления текстов компьютерных, программ и результатов взаимодействия пользователя с ними. Так тег <CODE> указывает на исходный текст компьютерной программы. Тег <KBD> оформляет текст, который должен быть (или был) введен с помощью клавиатуры. Этими тегами принято размечать команды пользователя и названия клавиш. Тег <$АМР> заключает в себе текст, который является примером вывода компьютерной программы. Тег <VAR> служит для оформления названий программных переменных или выбранных пользователем параметров компьютерной команды.
Текст, ограниченный любым из этих тегов, обычно изображается при выводе на экран моноширинным шрифтом. Кроме того, некоторые броузеры выводят текст, содержащийся между тегами <KBD> и </KBD>, полужирным шрифтом.
Тег <ЕМ> предназначен для выделения текста. Выделенный текст обычно изображается курсивом. Более сильное выделение обозначается тегом <STRONG>. Такой текст изображается полужирным шрифтом. Так как здесь используется смысловое выделение вместо чисто оформительского, рекомендуется использовать теги <ЕМ> и <STRONG> вместо тегов <i> и <В>, соответственно.
При работе с текстовыми процессорами обычно используют два типа списков — упорядоченные (нумерованные) и неупорядоченные (маркированные). Язык HTML позволяет создавать целых пять разных видов списков. Правда, из этих пяти видов два (списки меню и списки каталога) считаются устаревшими и практически не употребляются. Таким образом, в настоящее время используют три вида списков: упорядоченные, неупорядоченные и списки определений.
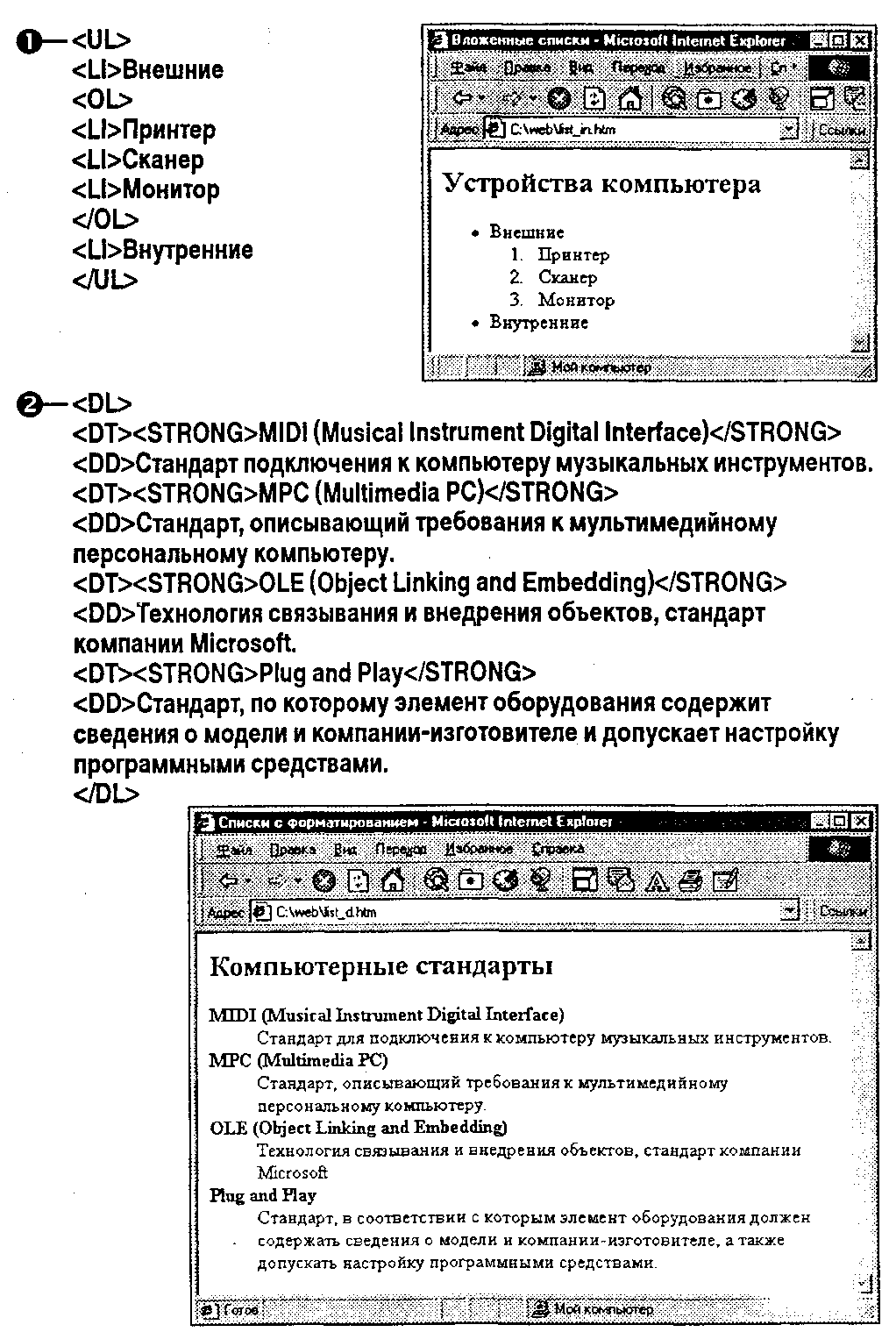
Упорядоченные и неупорядоченные списки создают примерно одинаковым образом. Список всегда располагается между открывающим и закрывающим тегами списка: <0L> и </0L> в случае упорядоченного списка; <UL> и </UL> — в случае неупорядоченного.
Внутри списка располагаются элементы списка. Их заключают между тегами <LI> и </LI>, хотя в данном случае закрывающий тег может опускаться, так как в этом случае ясно, где он должен располагаться.
Теги <0L>, <UL> и <LI> могут содержать атрибут TYPE=, значение которого указывает на способ пометки элементов списка. Упорядоченные списки можно нумеровать арабскими цифрами, римскими цифрами, латинскими буквами (как в верхнем, так и в нижнем регистре). Неупорядоченные списки помечаются маркерами в виде черного кружка (по умолчанию), белого кружка или квадратика.
Списки могут быть вложенными. Кроме того, элементы списков могут содержать гиперссылки, а также теги, используемые для форматирования и для выделения элементов фразы.

Списки определений начинаются с тега <DL> и заканчиваются тегом </DL>. Маркеры или нумерацию в этих списках не используют. Список состоит из определяемых терминов и соответствующих определений. Определяемые термины помечаются тегом <DT>, а определения — тегом <DD>. Закрывающие теги можно опускать. Предполагается, что определяемые термины и определения чередуются, хотя это и не требуется строго. Определения изображаются на экране с отступом от левого края.
Широкое распространение мультимедиа пришлось на период, когда служба World Wide Web уже существовала, так что язык HTML не сразу приспособился к появлению на Web-страницах мультимедийных объектов. Файлы аудио и видео до сих пор рассматриваются как «внешние» объекты, воспроизводимые через встроенные и вспомогательные приложения.
Мультимедийные файлы видео и звука могут использовать различные форматы. Обычные форматы требуют полной загрузки файла, прежде чем станет возможным его воспроизведение. Современные потоковые форматы позволяют воспроизводить звук и видеоизображение в реальном времени по ходу загрузки данных.
В потоковом формате в Интернете передаются радиотрансляции. Например, в России в таком формате вещает радиостанция «Серебряный дождь», (www.silver.ru).
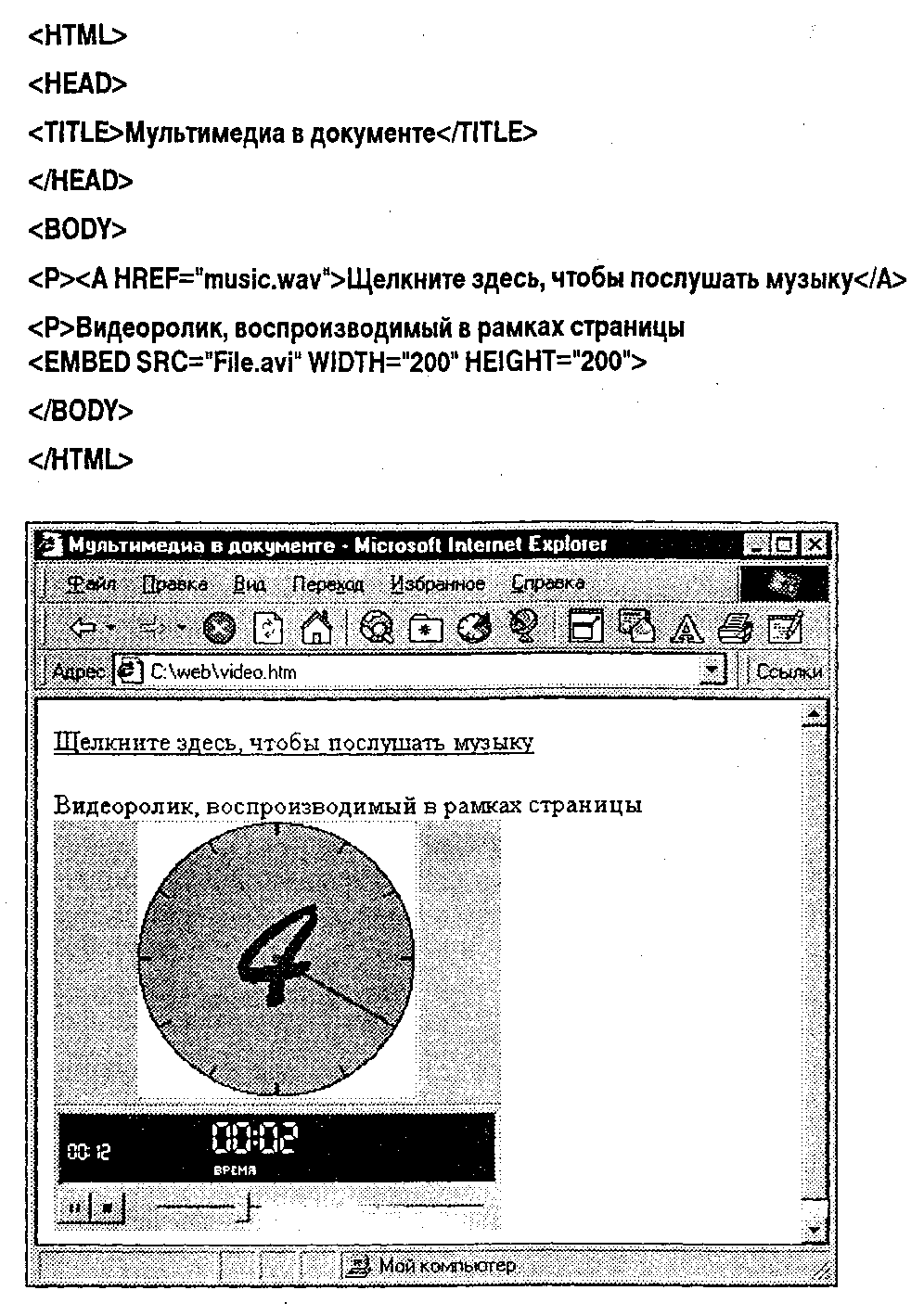
Самый простой способ вставить мультимедийный объект на Web-страницу — это использовать тег гиперссылки <А>. Создать такую ссылку проще всего, и в этом случае мультимедийный файл не отвлекает читателя от остального содержимого документа HTML.
В некоторых случаях требуется внедрить звуковой или мультимедийный файл непосредственно в Web-страницу, например, для того, чтобы иметь возможность воспроизводить этот файл автоматически. В настоящее время для этой цели удобнее всего применять тег <EMBED>, хотя он, строго говоря, не входит в стандарт HTML. Этот тег распознается двумя наиболее распространенными броузерами — Internet Explorer и Netscape Navigator, хотя возможность воспроизведения мультимедийного файла определяется исключительно наличием соответствующего встроенного приложения.

Тег <EMBED> является одиночным, так что закрывающий тег не требуется. Его обязательным атрибутом является SRC=, значение которого представляет абсолютный или относительный путь поиска соответствующего файла. Возможно также использование атрибутов WIDTH= и HEIGHT=, задающих размеры (ширину и высоту) прямоугольной области на экране, «отведенной» под воспроизведение мультимедийного объекта.
Таблица — это один из наиболее удобных способов представления больших объемов данных. Язык HTML имеет богатейшие возможности по созданию разных видов таблиц.
Таблица в языке HTML начинается с тега <TABLE> и заканчивается закрывающим тегом </TABLE>. Текст внутри таблицы должен быть заключен в специальные теги, определяющие элементы таблицы (заголовки, строки и ячейки).
Между тегами <TABLE> и </TABLE> может один раз встретиться пара тегов <CAPTI0N> и </CAPTION>, определяющая заголовок таблицы. Заголовок таблицы размещается непосредственно над таблицей (по умолчанию) или непосредственно под таблицей.
Далее следуют теги <TR> и </TR>, определяющие строки таблицы. Закрывающий тег можно опускать, так как строка таблицы заканчивается перед началом следующей строки или вместе с таблицей.
Каждая строка таблицы состоит из ячеек. Ячейки помечаются либо тегами <ТН>, содержащими заголовки столбцов и строк, либо тегами <TD>, содержащими обычные данные. Эти теги также являются парными.

Внутри ячеек могут содержаться любые данные и любые теги HTML, допустимые в разделе тела документа. Например, ячейка таблицы может содержать вложенную таблицу. Браузеры автоматически вычисляют размеры ячеек и всей таблицы, хотя эти свойства частично можно задать и при помощи атрибутов.
Из специфических атрибутов таблиц можно, например, указать атрибут BORDER=,
который позволяет создавать рамку вокруг таблицы и вокруг отдельных ячеек.
Значением этого атрибута является толщина внешней рамки в пикселях.
В примере, приведенном на соседней странице, использованы и другие атрибуты,
с помощью которых увеличены промежутки между ячейками и созданы ячейки
увеличенной высоты.
Мы уже говорили об ограниченных возможностях языка HTML по точному размещению текста на странице. Эти ограничения объяснимы и понятны, но профессиональные Web-дизайнеры мириться с ними не хотят. Таблицы — это именно то средство, с помощью которого они преодолевают естественные ограничения языка и достигают эффектных результатов.
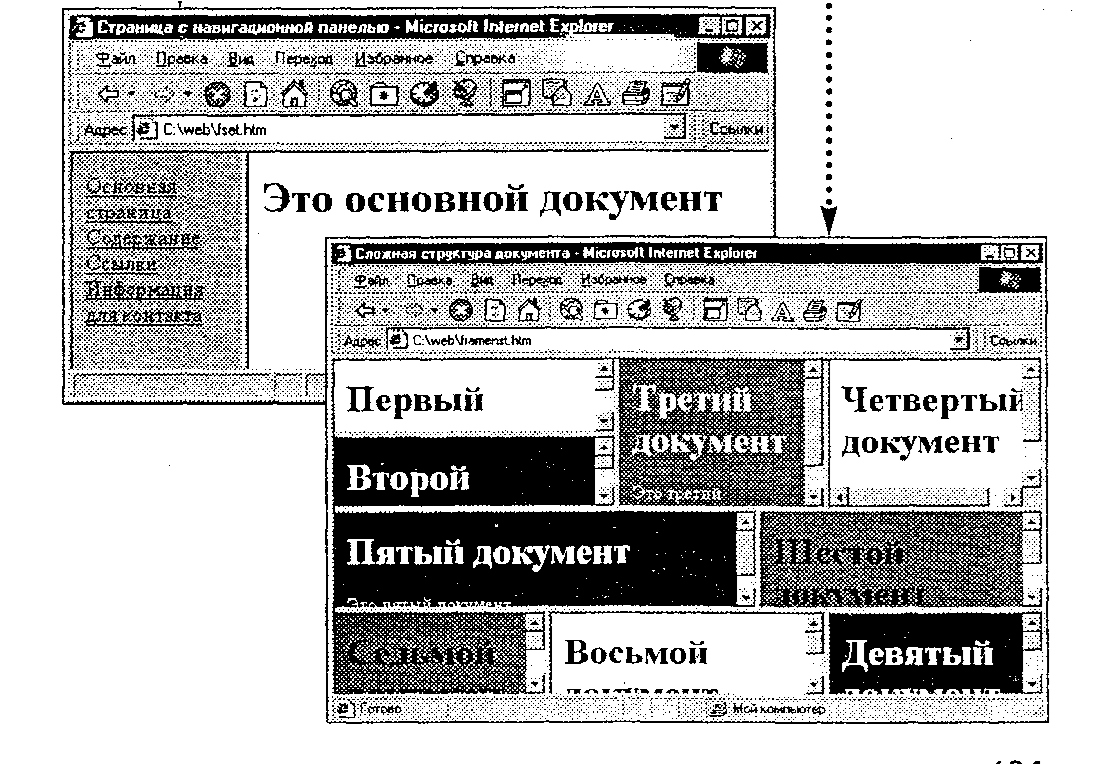
Язык HTML позволяет разбить окно программы броузера на несколько частей и в. каждой из них отобразить отдельный документ. Такие области называются фреймами.
Для создания фреймов используют особый документ HTML, структура которого отличается от обычной. Такой документ не содержит раздела «тела» документа и, на самом деле, не содержит какого-либо текста вообще. Вместо этого он содержит описание фреймов, заключенное между тегами <FRAMESET> и </FRAMESET>. В этом описании указывают размеры и порядок размещения областей в окне броузера, а также задают документы, которые должны загружаться в каждую из этих областей.
Тег <FRAMESET> должен содержать обязательный атрибут COLS= или ROWS=, определяющий способ разбиения окна. При использовании атрибута COLS= окно делится на области вертикальными линиями, а при использовании атрибута ROWS= — горизонтальными. Если заданы оба эти атрибута, в окне создается сетка из подобластей.

Значения этих атрибутов определяют высоту (или ширину) областей окна. Параметры для каждого столбца (строки) задают через запятую в пикселах или в процентах (символ «%»). В качестве последнего параметра можно использовать символ «звездочка» (*). Под такой фрейм выделяется все остающееся свободное пространство.
Между тегами <FRAMESET> и </FRAMESET> располагают дополнительные теги, указывающие назначение созданных областей. Для этой цели можно использовать вложенные теги <FRAMESET>, задающие дополнительное разбиение окна, или одиночные теги <FRAME>, определяющие документы, загружаемые в отдельные области. Число элементов, вложенных между тегами <FRAMESET> и </FRAMESET>, должно соответствовать числу созданных областей.
Тег <FRAME> должен содержать обязательный атрибут SRC=, определяющий
документ, который будет загружен в данную область. Дополнительные атрибуты
позволяют управлять рамками между отдельными фреймами и некоторыми другими
свойствами.
Творческий характер создания документов HTML сродни программированию, так что при этом возможны ошибки, которые могут привести к трудностям или даже полной невозможности прочитать созданный документ в Интернете. Кроме того, огромное разнообразие компьютеров, подключенных к Интернету, приводит к тому, что заранее невозможно предсказать, как именно будет выглядеть документ на экране конкретного пользователя.
Web-страницы предназначаются для широкой аудитории, так что при подготовке документов HTML следует иметь в виду эти особенности. Чтобы создать хороший документ HTML, следует придерживаться ряда достаточно простых правил.
Содержание документа более важно, чем его внешний вид. Страница с интересным содержанием, просто разбитая на абзацы, представленные в логической последовательности, может привлечь читателей, а богато украшенная страница, не несущая полезной информации, навсегда останется курьезом.
Содержание Web-страницы или группы Web-страниц должно быть связанным логически. Хорошо продуманная система ссылок должна позволять переходить от страницы к странице и возвращаться назад практически без использования кнопок навигации Вперед и Назад на панели инструментов броузера.
Для того чтобы документ HTML был доступен самой широкой аудитории, следует «отставать на один шаг» от последних достижений в развитии языка HTML. Последние нововведения не всегда сразу реализуются в броузерах, а новым версиям требуется время на то, чтобы достичь большинства пользователей. Документы с использованием самых свежих новшеств доступны лишь ограниченной аудитории.
Ошибка, которую часто делают новички, состоит в злоупотреблении элементами
оформления, особенно разнообразными цветами и шрифтами. Такая страница в
лучшем случае будет выглядеть кричащей. В худшем случае, текст вообще нельзя
будет прочесть на компьютерах с нестандартной цветовой схемой или при
отсутствии необходимых шрифтов.
Не следует злоупотреблять графическими изображениями и мультимедийными
файлами. При изобилии таких объектов загрузка страницы может затянуться и
читатель может утратить к ней интерес еще до того, как получит возможность
что-то прочесть.
Так как создание документов HTML сродни программированию, процесс поиска и исправления ошибок, известный в программировании как отладка, необходим и при создании Web-страницы. Большинство, если не все сделанные ошибки можно обнаружить еще до того, как страница станет доступна посторонним читателям. В число ошибок, которые надо исправлять, входят также грамматические ошибки и опечатки.
Если собственной фантазии недостаточно, чтобы придумать способ оформления Web-страницы, можно воспользоваться службой World Wide Web как справочником. Интернет содержит миллионы Web-страниц, способных предложить идеи оформления, которыми можно пользоваться. Достоинство этого подхода состоит еще и в том, что таким способом можно увидеть, не только что сделано, но и как сделано, если обратиться к исходному тексту Web-страницы.
Фреймы — очень мощное, но и очень опасное средство оформления Web-страниц. С помощью фреймов создано гораздо больше неудачных Web-страниц, чем удачных. Единственный критерий грамотности применения фреймов — удобство пользователя. Если благодаря фреймам страница становится во много раз красивее, но чуть-чуть менее удобной, от фреймов надо отказываться не задумываясь. Ничего, кроме раздражения, у читателей она не вызовет.
Люди ценят заботу и внимание. Размещение самой важной информации в верхней части страницы позволяет им с пользой проводить время, в течение которого происходит загрузка документа. Сопровождение иллюстраций альтернативным текстом не стоит больших трудов, но высоко ценится. Наличие большого количества полезных гиперссылок на странице не только помогает людям плодотворно путешествовать по просторам Интернета, но и побуждает их раз за разом возвращаться на страницу, предоставившую им такую возможность.
Web-документы создают с помощью специального языка разметки гипертекста — HTML. Коды языка HTML называются тегами. Теги HTML — это специальные последовательности символов, заключенные в угловые скобки {<>).
Web-документ представляет из себя исходный текст с имплантированными в него тегами. Таким образом, Web-документ представляет собой обычный текст и, тем самым, может создаваться и редактироваться средствами обычных текстовых редакторов.
Основная особенность создания Web-документов состоит в том, что автору документа неизвестно, на какой модели компьютера, в какой операционной системе и какими программами этот документ будет отображаться на экране пользователя. Этот «уровень незнания» не позволяет жестко задавать параметры форматирования Web-документа.
Форматирование Web-документов отличается от форматирования документов в обычных текстовых процессорах тем, что является функциональным. Так, например, коды HTML не должны точно задавать параметры шрифта, строки и абзаца (хотя в некоторой степени они позволяют это делать). Вместо этого они определяют назначение заголовка или абзаца, а программа пользователя, выполняющая просмотр Web-доку- мента (броузер) сама «принимает решение» о том, как отобразить данный текстовый элемент на экране.
Используя коды HTML, можно выполнять следующие действия:
Процесс создания Web-документов — это творческая работа, успех которой зависит как от личных талантов и способностей автора, так и от его уровня опыта.
HTML-код всех Web-страниц Интернета открыт для просмотра с помощью обычных броузеров. Исследование кода готовых Web-страниц обычно является хорошей школой при изучении тегов HTML и при разработке новых приемов оформления Web-страниц.
Почему для разработки Web-страниц используется специальный язык разметки гипертекста? Мы знаем, что с помощью текстового процессора Word вполне можно получать представительные документы. Почему нельзя использовать этот удобный и мощный текстовый процессор для разработки Web-документов?
Современный этап развития Интернета начался в начале 90-х годов с появлением нового протокола обмена информацией. Этот протокол называется HTTP (HyperText Transfer Protocol — протокол передачи гипертекста). Вместе с этим протоколом появилась и служба World Wide Web (часто также называемая WWW или просто Web), которая представляет собой обширную сеть серверов HTTP, передающих файлы через Интернет.
Основную часть этих файлов представляют собой Web-страницы — специальные файлы, написанные на языке HTML (HyperText Markup Language — язык разметки гипертекста). Web-страницы публикуются в Интернете путем размещения таких файлов на серверах HTTP (Web-узлах). Содержание Web-страниц может быть разным и посвященным совершенно произвольным темам, но все они используют одну и ту же основу — язык HTML. Документы HTML обычно имеют расширение .htm или .html.
Язык HTML появился одновременно со службой World Wide Web и развивался вместе с ней, постепенно вбирая в себя новые черты, которые позволяли создавать все более и более впечатляющие Web-страницы. Он является основой World Wide Web и одновременно причиной ее широчайшей популярности. Смысл и назначение языка HTML можно понять, исходя из его названия.
Гипертекст — это текст, в который встроены специальные коды, управляющие дополнительными элементами, такими как форматирование, иллюстрации, мультимедийные вставки и гиперссылки на другие документы. Под разметкой понимается вставка в текст этих кодов, определяющих то, как итоговый гипертекстовый документ должен отображаться специальной программой-браузером. Разметка может быть простой или сложной, но в любом случае исходный текст сохраняется в документе в неизменном виде.
Но самое важное слово в этом описании — язык. HTML представляет собой компьютерный язык, в некотором смысле родственный языкам программирования. Он включает достаточно строгие правила, которые необходимо соблюдать, чтобы получить правильные результаты.